МИР ИНФОРМЕРОВ
Самый крупный сайт, фактически посвященный информерам и только информерам - это, по моему мнению, созданный при покровительстве компании "Росбизнесконсалтинг" сайт www.informer.ru (рис. П. 1.1).

Рис. П. 1.1. Мир информеров - каждому web-мастеру
Количество информеров на этом сайте весьма велико. Практически каждый web-мастер найдет себе что-нибудь по вкусу. Практически все информеры - графические, т. е. представляют собой рисунок в формате Gif (встраивание такового на страницу производится простым помещением на нее тэга <img згс="адрес информера">), однако есть и основанные на Javascript, и просто текстовые. Коллекция www.informer.ru состоит не только из произведений разработчиков этого сайта, но в ней представлены ведений разработчиков этого сайта, но в ней представлены и предоставляемые другими сайтами аналогичные ресурсы.
К примеру, вы хотите, чтобы ваши посетители при каждом заходе на ваш сайт могли познакомиться с прогнозом погоды? Выберите один или два из целых пятнадцати и установите! Наиболее приглянувшиеся мне информеры я привожу на рис. П. 1.2. Или, скажем, вы желаете дать посетителям возможность при каждом заходе на вашу страничку узнавать курс доллара. В чём же дело? Поставьте на ней парочку соответствующих картинок (рис. П. 1.3). Есть и информеры с графическим изображением колебания курса, и с данными о курсах множества других валют, не только доллара (рис. П. 1.4).

Рис. П. 1.2. Погода - к вашим услугам. Вернее, к услугам ваших посетителей

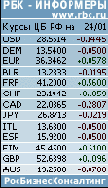
Рис. П. 1.3. Информеры курсов валют. Выбирай на вкус

Рис. П. 1.4. Можно выбрать, например, такой..
Для установки понравившегося информера необходимо нажать на ссылку "Установить" или "Выбрать" (см. рис. П. 1.1). На странице, открывающейся по такой ссылке, будет небольшая форма (рис. П. 1.5), где в соответствующее поле вам придется ввести свой адрес электронной почты и адрес вашего сайта. Последнее нужно в основном для учета количества информеров, так как никто, наверное, не будет выдвигать какие-либо претензии, если вы, скажем, установите информер на другом сайте, не указанном вами в этой форме.

Рис. П. 1.5. Все, что от вас требуется - ваш адрес электронной почты
После нажатия кнопки отправки данных формы введенная в нее информация попадет в базу данных www.informer.ru, и спустя некоторое время вам на указанный вами в форме адрес придет письмо с кодом заказанного вами информера, который уже и следует вставлять в web-страницы вашего сайта. Информеры предоставляются абсолютно бесплатно. Единственное, что требуют создатели http://www.informer.ru взамен, так это включение ссылки на их сайт в страницу вашего сайта. Эта ссылка уже включена в высылаемые коды информеров. Надеюсь, вы не откажете им в маленькой любезности и не станете ее оттуда удалять?
Как вам, например, телепрограмма по всем каналам на текущий день или афиша театров (рис. П. 1.6)? Если вы считаете, что вашим посетителям это будет интересно - зайдите в раздел "Рекомендуемое". Или, может быть, вас соблазнит "Конвертор валют", предлагаемый в том же разделе? Представьте, как будет приятно зайти на ваш сайт: и телепрограмму узнать можно, и сумму из долларов в рубли перевести, не говоря уже об информации о погоде. Не ровен час, посетители станут ваш сайт в качестве домашней страницы своих браузеров ставить. А уж если вы им и новости предлагать станете (рис. П. 1.7, раздел так и называется - "Новости"), то, наверное, довольно скоро по посещаемости обгоните всех своих конкурентов.

Рис. П. 1.6. А как вам вот такие информеры?

Рис. П.1.7. Новостной портал - за пять минут... Не рекламный лозунг - реальность
Информеры, содержащие текст или представляющие из себя форму с выпадающими меню (новостные ленты или, например, ТВ-информер на рис. П. 1.5), в подавляющей своей массе реализованы на Javascript. Изменять предоставляемый код формально не запрещено (обязательно лишь сохранять наличие в нем ссылки на сайт www.informer.ru), однако будьте максимально внимательны, работая таким образом с инфор-мерами на Javascript. Проверить их работоспособность можно лишь дав им возможность загружать данные с удаленного сервера, так что обязательно протестируйте полученный результат, подключившись к Интернету.
О сокровищах, скрытых в недрах сайта www.informer.ru, можно говорить еще долго. Но, надеюсь, вы сами, зайдя на этот сайт, сможете исследовать его коллекцию. Вряд ли вы уйдете оттуда без "подарков". А мы двинемся дальше по просторам Сети.
CompEbook.ru Железо, дизайн, обучение и другие
ПРЕВРАТИ СВОЙ САЙТ В ПОРТАЛ...
Секрет популярности многих сайтов - в том, что они предоставляют посетителям именно ту информацию, которая их интересует. А что интересует практически всех, независимо от склонностей, увлечений, профессии? Да наверное - прогноз погоды, курс доллара. Еще, разумеется, новости - как общемировые, так и связанные с профессией посетителя.
Всю подобную информацию предоставляют крупные сайты, так называемые порталы. Название "портал" как раз и обозначает то, что сайт универсальный и вполне может являться "точкой входа" в Интернет. Зайдя на портал, пользователь может сразу узнать и о том, что нового приключилось в мире с момента его последнего сеанса работы в Сети, и о том, какую одежду следует одевать сегодня и завтра, и даже о том, у кого из его знакомых в этот день именины.
Сделать полноценный портал и поддерживать его - задача нелегкая и довольно дорогая. И действительно - нужно контактировать и с новостными агентствами, и с Гидрометеоцентром, и изучать литературу различного назначения, дабы ежедневно предоставлять посетителям свежую и полезную информацию.
Однако если вам вдруг захочется стать владельцем портала, то вы сможете это сделать за полчаса! Причем не только практически не потратив денег, но даже и не связывая себя необходимостью впоследствии к этому порталу прикасаться. Если же у вас есть сайт, то за те же полчаса вы превратите его в многофункциональный информационный центр, добавив на него массу полезной информации и сервисов. Обновлять же такой сайт вам придется лишь тогда, когда вы решите добавить на него вашу авторскую информацию.
Как такое возможно? Посредством использования информеров.
Информер в общем случае - это некий содержащий информацию объект (графическое изображение, текст или их сочетание), который предоставляется владельцем того или иного Интернет-ресурса всем желающим для встраивания в создаваемые ими web-страницы. При этом при загрузке web-страницы, содержащей информер, сам информер загружается с ресурса, его предоставившего. Обновления и изменения информера - прерогатива его владельца: от web-мастеров, встроивших информер в свои web-страницы, никаких усилий по обновлению данных, поставляемых через информер, не требуется.
В настоящее время в Интернете есть немало сайтов, предоставляющих информеры. Ниже рассказано о некоторых из них (рассмотрена только русская часть Сети).
CompEbook.ru Железо, дизайн, обучение и другие
ПРЕВРАТИ СВОЙ САЙТ В ПОРТАЛ
CompEbook.ru Железо, дизайн, обучение и другие
РАБОЧИЙ СТОЛ СОВРЕМЕННОГО ЧЕЛОВЕКА
Но даже если на вашем попечении нет ни одного сайта, то инфор-меры все равно могут вам пригодиться. Они ведь несут весьма полезную информацию, не так ли? Так соберите со всех возможных мест их коды и создайте одну страницу, на которую все эти коды вставьте. После этого вы сможете получать все сведения, какие желаете, просто открыв эту страницу - даже не вводя в браузер никаких адресов и не нажимая на какие-либо ссылки. Запустили браузер - и вот вам погода с новостями.
А если хотите, можно сделать так, что ничего и открывать не придется. В новых версиях Windows (хотя каких уж "новых" - всех, начиная с 98-й) есть возможность в качестве фона Рабочего стола использовать web-страницу - перейти в режим так называемого "Активного Рабочего стола" (Active Desktop). Этой функцией мало кто пользуется, потому она и малоизвестна, но если в качестве подложки под Рабочий стол назначить страницу с информерами, то Рабочий стол превратится в полноценный информационный центр: и погода, и курс валют, и переводчик, и список именинников, и свежий анекдот, и даже цены на компьютерные комплектующие будут у вас просто перед глазами. Вам не надо будет даже куда-либо заходить и на что-либо нажимать -достаточно лишь посмотреть на Рабочий стол, чтобы узнать все самое свежее.
Посмотрите, например, на рис. П. 1.15. Работать за таким Столом -одно удовольствие. Как будто находишься едва ли не в центре мира. Захотелось поднять настроение - гляди вправо и вниз, пора идти на улицу - скоси взгляд к середине, познакомься с погодой. А подумайте, сколько вы времени сэкономите, заменив блуждание по Сети в поисках информации одним взглядом на Рабочий стол... Тем более что и обновляться информеры на нем могут автоматически.

Рис. П. 1.15. Рабочий стол современного человека. Почувствуйте себя в центре событий
Для того чтобы ваш Рабочий стол обрел такое же великолепие, как и показанный на рис. П. 1.15, сделайте следующее. Для начала составьте web-страницу размером с него, на которую и вставьте выбранные вами для размещения на Рабочем столе информеры. Помните, что на эту страницу вы будете смотреть каждый день долго и тщательно, так что уделите ее эргономике и красоте максимум внимания. Затем помещайте страницу на какое-либо постоянное место и, открыв вкладку "Фон" диалогового окна "Свойства экрана", нажмите кнопку "Обзор" (рис. П.1.16). В качестве типа файлов в открывшемся окне установите "Документы HTML" и откройте созданную вами страницу. При ее открытии вам будет предложено включить Active Desktop, если до этого данный режим был выключен, - то, естественно, соглашайтесь. Ну а затем нажимайте Ok - и ваш Рабочий стол волшебно преобразится.

Рис. П. 1.16. Установите здесь страницу с информерами -и вы получите "Рабочий стол современного человека"
Однако в полной мере насладиться возможностями информеров можно лишь при постоянном подключении к Интернету. Если вы используете модемный доступ, то с обновлением информеров может возникнуть проблема, да и для запуска переводчика или антивируса (см. рис. П. 1.15) придется дозваниваться и подключаться. Поэтому в таком случае вам все же лучше ограничиться простой страницей с информерами, не экспериментируя с Активным Рабочим столом. Но постоянное подключение к Сети довольно быстро движется в массы и может статься, что вышеизложенная рекомендация данной статьи станет вам доступна для реализации довольно скоро.
Казалось бы, такая малозаметная деталь Сети - информеры... Но сколько они могут принести пользы - и вам, и посетителям вашего сайта. Не допускайте, чтобы труд их создателей пропадал даром, используйте возможности Интернета на полную мощность!
CompEbook.ru Железо, дизайн, обучение и другие
С МИРУ ПО НИТКЕ
Сайт www.translate.ru предлагает вам уникальную услугу - возможность перевода вашей страницы на английский, немецкий или французский языки (рис. П. 1.8). Если на сайт, где установлен инфор-мер от www.translate.ru, зайдет не знающий русского языка посетитель, то он, указав свой язык в соответствующем поле информера, сможет посмотреть перевод текущей страницы на этот самый язык. Прибегнув к услугам www.translate.ru, вам не придется поддерживать несколько разноязычных версий сайта в расчете на возможные визиты иностранных посетителей. Достаточно лишь информера. Конечно, качество перевода будет не слишком высоким, но для понимания содержания страницы хватит.

Рис. П. 1.8. Ваша страница - на языках мира
Кроме информеров, дающих возможность автоматического перевода на иностранный язык страниц, на которых они установлены, на www.translate.ru есть еще и собственно "переводчик", т. е. форма, введя текст в которую и нажав кнопку на ней, можно получить перевод этого текста (рис. П. 1.9). Форма передает введенный текст на сайт www.translate.ru и перевод производится средствами именно этого сайта.
Формы для перевода текста:

Рис. П. 1.9. Онлайновый переводчик - для вашего сайта
На сайте http://www.finam.ru вы найдете информеры со сведениями о котировках акций крупных российских компаний (рис. П. 1.10). Если ваш сайт содержит информацию, посвященную экономическим наукам или предназначенную для тех, кто связан с куплей-продажей акций, то информеры от Finam.ru вполне могут их заинтересовать.

Рис. П. 1.10. Финансовая информация - как из первых рук
Котировками валют и акций может вас снабжать и сайт http://www.prologia.ru. Среди выдаваемых им сведений есть и текущие цены на нефть. Даже если среди посетителей вашей странички нет менеджеров и бизнесменов, занимающихся торговлей нефтью, то все равно информер такого рода будет придавать сайту имидж солидного и серьезного.
Сайт www.softbox.ru предлагает владельцам сайтов установить на своих страницах информеры, сообщающие посетителям о новых поступлениях на www.softbox.ru или отображающие список программ, признанных лучшими. Если ваш сайт посвящен обзорам программного обеспечения, то этот бесплатный информер его однозначно украсит.
Посетители, пожелавшие узнать о новостях мира программ, вполне могут начать приходить именно к вам - особенно если вы дадите им и сведения о погоде или свежих новостях.
Хотите свежий анекдот? Наверное... А ваши посетители тоже хотят. И вы вполне можете исполнить это желание, даже не помня ни одного не только анекдота, но даже и сколь-нибудь смешного афоризма. Просто зайдите на http://sporu.net/insert и скопируйте оттуда код информера, помещающего на страницу анекдоты. Анекдот посетителю выдается новый при каждом заходе, так что вполне можно ожидать, что он неоднократно перезагрузит страницу, на которой "анекдотный" информер расположен, подарив тем самым вашему сайту лишние "хиты" на счетчиках и показы баннеров (если таковые есть на странице с информером). Анекдот от http://sporu.net/insert может размещаться на странице как средствами Javascript, так и с помощью технологии CGI.
Информеры с анекдотами предоставляют и другие сайты - например, www.relax.ru. Кстати, последний присутствует и в коллекции http://www.informer.ru.
"Кулинарный информер", получить код для установки которого можно на сайте http://homejungle.km.ru/Cook/Cook_inf.htm, выдает на каждый день свой рецепт какого-нибудь блюда (рис. П.1.11). Для сайтов о домашнем хозяйстве - настоящая находка! Поставляемый информером (с помощью сценария на Javascript) фрагмент текста с рецептом может быть размещен в любом месте страницы и примет форму той ее части, куда он поставлен (т. е. станет такой же ширины, какой и она).
Знаете ли вы, кто из ваших знакомых сегодня именинник? А у кого из знаменитостей нынче день рождения? Если нет, то вам наверняка будет весьма приятно зайти на сайт, на котором есть информер от http://www.prazdniki.ru. А если приятно вам - то будет приятно и посетителям! Так что повод для посещения страницы http://www.prazdniki.ru/export уже есть. Тем более что информер от http://www.prazdniki.ru не просто бесплатный - в ответ на ваше размещение их информера у себя они еще и добавят ваш сайт в свой каталог на почетное место!

Рис. П. 1.11. Рецепт дня - подарок хорошим женам
А не желаете ли вы, чтобы на вашем сайте находился лунный календарь для выращивания растений в согласии с ритмом звезд? Если желаете, зайдите на http://flowers.nm.ru/pick/index.html. Каждый месяц специально для вас будет готовиться календарик с пометками о благоприятных и неблагоприятных днях этого месяца (рис. П. 1.12). Чем не украшение для сайта о домашнем хозяйстве или комнатных растениях?

Рис. П. 1.12. Лунный календарь. И не надо покупать газету...

Рис. П. 1.13. Сайт карикатур. Хотите такую же себе?
На сайте www.glasbergen.ru (рис. П. 1.13) представлены карикатуры американского юмориста Рэнди Гласбергена с русским переводом, выполненным известным журналистом и специалистом в языкознании Александром Петроченковым. Владелец ресурса разрешает web-мастерам размещать на своих сайтах "карикатуру дня" со своего сайта - каждый день новую (она также отображается на главной странице сайта - см.рис. П. 1.13), вместе с переводом ее текстов на русский язык. Выбрать способ размещения информера - на Javascript или РНР - а также получить код для его размещения на своем сайте можно на специальной странице (рис. П. 1.14).

Рис. П. 1.14. Тогда просто скопируйте и вставьте нужный код
Вы, владелец сайта, находитесь даже в лучшем положении, нежели авторы информеров. Ресурсы тех посвящены лишь одной-двум темам, на большее сил хватает редко, вы же благодаря им всем можете сделать большой и мощный портал, на котором будет представлена практически вся информация, которая только может потребоваться человеку. Вместо утомительного вояжа по цепочке сайтов с целью узнать на одном из них новости, на другом - погоду, а на третьем - курс валюты, посетителю достаточно будет всего лишь открыть вашу страницу, чтобы все это было доставлено ему самым наилучшим образом. Если посетив всего только ее, он уже узнает почти все его интересующее, как он будет относиться к вашему сайту? Да наверное не с пренебрежением... А может, и сделает его домашней страницей.
Впечатляют перспективы? Тогда посвятите полчаса времени превращению вашего сайта в современный информационный портал.
CompEbook.ru Железо, дизайн, обучение и другие
КОНВЕРТАЦИЯ ТЕКСТОВ
Если вам необходимо быстро отконвертировать большой обьем текста в формат HTML, Microsoft Word 97 для этого - идеальное средство. Даже если исходно информация подготавливалась в каком-либо другом редакторе, то для помещения текста в Web достаточно сохранить его в формате Rtf, а потом открыть полученный файл в Word и конвертировать в HTML. Все таблицы, содержавшиеся в исходном документе, тоже будут отконвертированы в HTML.
Однако полученный код окажется весьма громоздким - html-конвертор Word97 вставит в него множество лишних тэгов. Поэтому его придется дорабатывать. Для этого его нужно открыть в любом текстовом редакторе, поддерживающем функцию замены (весьма хорошим выбором будет Microsoft Word 6.0, поставленный поверх Word 97 в другой каталог, однако можно использовать и режим "Вид" - "Источник HTML" в самом Word 97), и удалить все тэги <font... >, </font>, 	 (символ табуляции), все лишние ссылки и строчки, а затем немного подредактировать (добавив вручную пару-тройку гиперссылок в начало, в конец текста, установив желаемый шрифт и параметры фона). Если для редактирования полученного web-документа использовать Microsoft Word 6.0 или Microsoft Word 97 в режиме просмотра источника HTML, то имеет смысл все операции замены записать в макрокоманду и впоследствии применять ее для обработки всех отконвертированных файлов.
К сожалению, код, выдаваемый html-конвертором из Word2000/XP, ручной коррекции практически не поддается, поэтому при установке этих новых версий Office предыдущую, 97-ю версию желательно сохранить, задав при инсталляции соответствующую опцию. Но зато со храненная посредством html-конвертора из Word2000/XP почти полностью сохраняет свое форматирование (однако отобразить ее с сохранением оформления сможет лишь браузер Microsoft Internet Explorer версией не ниже четвертой), что может иногда потребоваться при необходимости размещения в Сети сложнооформленного документа. Впрочем, в HTML-конверторе Word2000 и WordXP есть функция сохранения документа "как web-страницы с фильтром", при использовании которой в создаваемый web-документ не включаются многие параметры форматирования исходного текста, в результате чего web-страница получается меньшего размера, а ее исходный код становится по крайней мере читаемым.
Комментарий:
Если имеется желание оформить документ так же, как и текст на листе бумаги (т. е. без расстояния между абзацами и с отступами красных строк), то стоит заменить все границы однотипных по выравниванию абзацев конструкциями типа < br > , a также добавить символы (попросту пробелы) в начало каждого абзаца, за исключением центрированных заголовков.
CompEbook.ru Железо, дизайн, обучение и другие
НЕПОДВЛАСТНЫЙ ВЛИЯНИЯМ...
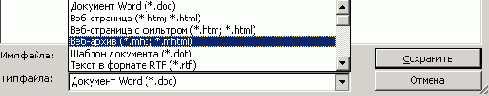
В Word 2000 и WordXP документ можно сохранить в виде "web-архива" (с расширением .mht или .mthml, рис. П.2.6), т. е. одного файла, в который включаются как текст документа, так и все рисунки и таблицы стилей. Внутренняя структура такого файла построена на основе стандарта MIME. Web-архив может просматриваться через браузер Microsoft Internet Explorer версии не ниже 4.0.
Представляется весьма интересным использование web-архива в качестве замены стандартному типу файлов .doc, используемому в Word для сохранения документов по умолчанию. В самом деле, при полном сохранении оформления текста web-архив весьма устойчив к повреждениям, так как фактически представляет собой HTML-документ с фрагментами, закодированными base64 или uuencode (повреждение хотя бы одного байта в обычном документе Word почти всегда приведет к полной нечитаемости файла, а изменение даже нескольких десятков байт в HTML-документе в самом крайнем случае приведет к нечитаемости лишь этих поврежденных байт), а, кроме того, может быть просмотрен даже в том случае, если у пользователя не установлен ни Word, ни какой-либо другой просмотрщик .doc-файлов, в Microsoft Internet Explorer'e (правда, сложноструктурированные документы могут отображаться в браузере немного некорректно).
Таким образом, можно будет обеспечить как надежность хранения информации, так и ее легкую переносимость. Вам не надо будет заботиться, есть ли у того, кому вы отправляете файл, Microsoft Word для его чтения. Однако необходимость постоянной конвертации web-архива при его открытии и сохранениях может вызвать замедление работы Word, что, впрочем, на современных компьютерах не очень существенно.

Рис. П.2.6. Web-архив: Надежность. Совместимость. Компактность
Так что, как видите, старый добрый Word сгодится не только для набора текстов. В умелых руках web-мастера он иной раз может творить буквально чудеса. Не стоит забывать об его возможностях.
CompEbook.ru Железо, дизайн, обучение и другие
"ВЫТАСКИВАНИЕ РИСУНКОВ"
Еще одна полезная функция HTML-конвертора Word - это "вытаскивание" рисунков из документов. Вопрос о переводе рисунка, внедренного в Word, в формат Gif или Jpeg иногда встает очень остро. Простое копирование рисунка в MS Paint, Photo Editor, Adobe Photoshop через буфер обмена к хорошему результату не приведет -качество изображения будет очень плохим. Многие издательства вследствие этого не принимают к публикации файлы Word с внедренными рисунками, если у них используются для верстки другие программы. Однако "вытащить" рисунки из документа Word элементарно просто - нужно всего лишь сохранить его в формате HTML (подойдет Word любой версии). При этом все внедренные графические объекты окажутся сохраненными в формате Gif или Jpeg в той же папке, что и полученный web-документ.
HTML-конвертор Word 97 сохраняет изображения очень аккуратно. Он самостоятельно выбирает формат - Gif или Jpeg - для каждого рисунка, исходя из соотношения между размером и качеством будущего файла. Само сохранение происходит крайне корректно и экономно. Если один и тот же bmp-файл отконвертировать в Jpeg-формат с помощью графического редактора, например, ACDSee, или вставить в документ Word, сохранить тот в формате HTML и сравнить размеры полученных файлов с рисунками (качество будет одинаковым), то разница может достигать даже пары десятков процентов раз в пользу HTML-конвертора Word. Таким образом, этот конвертор можно считать на настоящее время еще и наиболее эффективным средством для конвертации графических изображений в форматы Gif или Jpeg.

Рис. П.2.3. Вытащить из Word рисунки, да еще и с определенным разрешением? Достаточно одного нажатия мыши...
В Word2000/XP есть возможность указать разрешение рисунков в получаемом с помощью html-конвертора документе. Делается это в диалоговом окне сохранения файла, в меню "Сервис" (рис. П.2.3). Воспользуйтесь этой функцией, если Вам нужна графика в определенном разрешении (это, например, иногда требуется в некоторых издательствах и редакциях). Кроме того, помимо форматов Gif и Jpeg, при сохранении документа в формате HTML в Word2000/XP может использоваться еще и Png (при установке соответствующей опции в параметрах web-документа, окно которых доступно из меню "Сервис" диалогового окна сохранения файла, см.рис. П.2.3).
CompEbook.ru Железо, дизайн, обучение и другие
WEB-ГРАФИКА - БЫСТРО И УДОБНО
С помощью html-конверторов Word можно быстро и легко создавать довольно сложные графические объекты для вставки на web-страницы, например, диаграммы и формулы. В результате для того, чтобы поместить на web-страницу график или алгебраическое выражение, не придется осваивать сложные графические редакторы или возиться со сканером. Достаточно будет, подготовив график или изображение соответственно в Microsoft Graph и Microsoft Equation Editor, вставить в документ Word и сохранить его в формате HTML, чтобы все такие обьекты превратились в файлы Gif или Jpeg.
При разработке несложной графики для размещения в Web, например, блок-схем, Word тоже может оказать неоценимую помощь, предоставив пользователю богатые возможности по рисованию с помощью автофигур. Сделать сложнотекстурную заливку фигуры (установив ей соответствующие свойства) тоже труда не составит, а при сохранении документа с рисунками из автофигур в формате HTML эти рисунки превратятся в файлы Gif или Jpeg (рис.П.2.4). Однако имейте в виду, что так происходит только в двух последних версиях Office -HTML-конвертором Word 97 автофигуры не обрабатываются и при сохранении документа игнорируются. Поэтому в том случае, если вы работаете именно с этой версией редактора, то не забудьте перед сохранением файла, содержащего картинки из автофигур, каждую из этих картинок сгруппировать и, вырезав в буфер обмена, вставить на свое же место с помощью команды "Правка - Специальная вставка" как "Рисунок Wmf'.
Вставив в документ объект WordArt и сохранив его в формате HTML, можно без всяких Photoshop'oB получить красивый заголовок для web-страницы или просто узорчатый текст в графическом файле (рис. П.2.5). (При работе с Word97 следует перед конвертацией сделать то же, что и с автофигурами, т. е. вырезать и вставить "Специальной вставкой". Html-конвертор этой версии Word объекты WordArt игнорирует.)
Грамотно используя возможности Word по созданию графических объектов вкупе с его html-конвертором, вы сможете очень часто при создании графики для Web не прибегать к услугам специализированных графических редакторов.

Рис. П.2.4. Превратить такие схемы в картинки.Gif или Jpeg - задача по плечу
лишь для Word

Рис. П 2.5. Надо сделать красивый заголовок? Достаточно Word97
CompEbook.ru Железо, дизайн, обучение и другие
НА САЙТЕ - КАК В "ВИНДЕ"
Один из основных законов так называемого "usability", т. е. принципов создания удобных вещей гласит, что интерфейс объекта, с которым работает человек, должен быть ему знакомым. В применении к web-сайтам принцип сохраняется - зайдя на web-страницу, посетитель не должен гадать и думать, для чего предназначен тот или иной ее элемент. Достигнуть этого можно с помощью похожести интерфейса web-страницы на какой-нибудь другой, уже привычный пользователю. Например, на интерфейс операционной системы.
Первый, банальный прием напрашивается сразу. Можно поставить в качестве ссылок такие же иконки файлов, как и соответствующие их формату в интерфейсе операционной системы, например, всем знакомое изображение сжатых струбциной ящиков от стола для архива формата Zip или картинка листа бумаги с эмблемой Word'a для документов Word. Тогда посетитель, зайдя на страницу, сразу увидит знакомые значки и ему будет проще ориентироваться на ней, так как то, что предназначено для загрузки с сайта, будет видно сразу (рис. П.3.1).

Рис. П.3.1. Сразу ясно, что надо скачивать...
Однако просто использовать в качестве ссылок иконки архивов -это банально и неинтересно... Полной идентичности с интерфейсом операционной системы достигнуть нельзя, да и незачем, так как при работе с браузерами пользователи уже давно привыкли к одинарному щелчку для доступа к данным, а не к двойному.
Однако все, работающие с Windows 98 и более старшими версиями этой операционной системы, помнят о возможности настроить вид папок так, что при наведении курсора иконка файла будет затеняться, а при нажатии в этот момент левой кнопки мыши файл откроется (рис. П.3.2). Так, может быть, сделать иконки файлов, предназначенных для загрузки, такими же затемняющимися, как и в Windows? Представьте себе - навел посетитель курсор мыши на значок, а он стал темным, увел - он стал обычным.

Рис. П.3.2. Затенение иконки под курсором
Так почему бы не реализовать такой же эффект на web-странице, содержащей ссылки на архивы или другие файлы, подлежащие загрузке или открытию?
Но как это сделать?
Можно, разумеется, использовать традиционный метод - использовать два варианта значка (обычный и затемненный) и с помощью небольшого скрипта организовать их замену друг на друга при наведении и уходе курсора мыши. Однако такое устройство страницы приведет к тому, что на страницу придется поместить еще и сценарий для предварительной загрузки картинок (иначе соответствующие варианты значков будут загружаться лишь при наведении мыши, т. е. - не сразу). Кроме того, при сохранении web-страницы на локальном диске посетителя иконки, загружаемые в сценариях, не копируются на жесткий диск, и в итоге во время работы пользователя с сохраненной страницей при наведении курсора мыши иконки будут заменяться на белые "дырки", что, естественно, не может считаться удачным решением.
Однако для достижения требуемого эффекта вполне можно обойтись и одним изображением, если использовать так называемые "фильтры" - воспринимаемые браузером команды, позволяющие особым образом преобразовать изображение или текст, к которым они применяются.
Если вы пожелаете использовать на web-странице фильтры для достижения эффекта затемнения иконок при наведении на них курсора, то в начало страницы, в раздел <head> следует добавить небольшой скрипт, разобранный ниже по строчкам. Синтаксис Javascript во многом похож на синтаксис РНР, так что изучение данного сценария вряд ли станет для вас проблемой.
Начало сценария:
<script language="JavaScriptl. 2">
Для экономии места используется одна функция, которой сообщается имя графического объекта на web-странице, на котором используется затемнение, и требуемое действие - либо применение этого затемнения, либо его отмена.
function g (c,w)
{
Если нужно "затемнить" картинку:
if (w==0)
применяем фильтр "light", который окрашивает картинку в определенный цвет...
с.style.filter="light";
и задаем в качестве затемняющего цвета - темно-синий оттенок. Эта команда используется лишь в том случае, когда браузер может работать с фильтрами - именно поэтому она помещена после оператора if, проверяющего, существует ли для браузера фильтр light.
if (с.filters.light) {
c.filters.light.addAmbient(130,130,210,120) }
Ну а если нужно, наоборот, вернуть картинке первоначальный вид, то просто отменяем все фильтры.
else
с.style.filter=0
}
Вот и все:
}
</script>
Вышеописанный сценарий будет "обслуживать" все картинки на странице, для которых вы пожелаете применить эффект "затемнения". Ну а чтобы это происходило - в тэг каждой картинки, для которой требуется "затемнение", следует вставить команды
"onMouseover="g (this,0)" onMouseout="g (this,1)", например:
<IMG src="z.gif" border=0 height=30 width=30 on-Mouseover="g(this,0)" onMouseout="g(this,1)">
В результате при наведении курсора мыши на картинку она будет затемняться - как на рис. П.3.3.

Рис. П.3.3. Затемнение иконки под курсором. Но уже на сайте, а не на Рабочем столе
К сожалению, данный прием работает только в браузере Microsoft Internet Explorer версии 5.0 и старше. Пользователи же остальных браузеров увидят простую непереливающуюся картинку и ничего больше.
Примеры сценария, а также иконки архивов вы можете взять с адресов http://www.harchikov.ru, http://antorlov.chat.ru, http://karamur2a.chat.ru. Просто копируйте картинки и переписывайте сценарий из "Источника HTML", а затем размещайте на своем сайте.
CompEbook.ru Железо, дизайн, обучение и другие
